未古其人
复合型输入框
可在 一个 input 后面附加上按钮
代码例:
<el-form-item label="密码" class="t-r">
<el-input :value="detailUp.password" type="password" show-password id="product-pass">
<template slot="append">
<el-button :data-clipboard-text="detail.password" class="copy-button">复制</el-button>
<el-button disabled>重置</el-button>
</template>
</el-input>
</el-form-item>
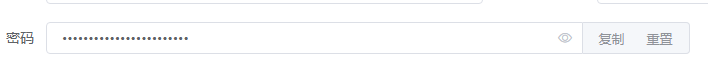
实际效果: